目录
- 1. js正则判断 /
- 2. js splice()方法
- 3. css3 pointer-events
- 4. eslint 配置
- 5. ::after 和 ::before伪元素
- 6. webpack 跨域代理
- 7. 使用URLSearchParams处理axios发送的数据
- 8. chrome修改滚动条样式
- 9. 偶然得知getComputedStyle
- 10. 浏览器缩放导致背景图没有占满页面
- 11. js 中位运算测试
- 12. Promise使用以及Promises/A+规范
- 13. console是同步还是异步的?
- 14. Tasks, microtasks, queues and schedules
- 15. html 5 Web application APIs
- 16. ECMAScript® 2015 Language Specification
- 17. MutationObserver使用
- 18. DOM Living Standard 和 HTML Living Standard
- 19. 从输入网址到网页完全展示发生了什么以及浏览器工作原理详解
- 20. 前端优化点
- 21. 如何实现一个异步模块加载器–以requireJS为例
- 22. 父div设置了opacity后,子元素不想被隐藏的解决方法
- 23. 通过js style.left赋值时不要加分号
- 24. 正则可视化工具
- 25. 输入框数字校验
- 26. JavaScript 数组索引显式表示为字符串
- 27. CSS设置居中的方案总结-超全
- 28. CSS盒模型
- 29. box-sizing
- 30. BFC
- 31. 外边距合并
1. js正则判断 /
/正斜杠在javascript正则表达式中可以\/表示,例如:
还有一个比较重要的而且是基础的点,replace()方法的默认语法
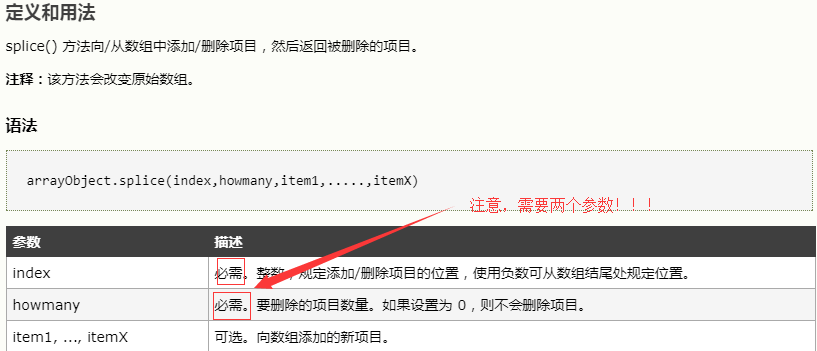
2. js splice()方法
以前,我一直以为splice(数组长度)即可删除数组,因为以前几乎没用过这个方法,毕竟用vue之前直接数组=[]就可以了,但是vue不能这样做,因为如果直接使用=给数组赋值,vue是无法监听数组变化的,也就无法做到响应式,所以vue提供了变异数组方法。而我恰好需要删除数组重新赋值,结果采坑了。。。
这是基础不牢的后果啊!
splice方法必须至少要两个参数,一个是开始删除位置,第二个是删除个数!切记!!!
3. css3 pointer-events
开发vue项目时遇到个问题,一个div内部有文字和一个img,我给这个div添加了click事件让它变色,然后内部图片是不能变色的,一开始用了@click.stop解决问题了,但是又发现了新问题:点击图片部分的话外部div不变色,这样明显效果不好,网上百度了下发现css3里面提供了 pointer-events属性,完美解决。
想了解的话看:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/pointer-events
https://segmentfault.com/a/1190000003848737
案例:
4. eslint 配置
看:
https://segmentfault.com/a/1190000008742240
https://eslint.org/docs/user-guide/configuring
由于老板不想看到tab缩进,要求项目中eslint规则改为默认缩进2字节,而之前项目一直用的tab缩进,四个字符。虽然通过上面两个链接知道了需要改配置里面的indent属性,但是之前的用tab缩进的都需要改成space空格缩进,总不能一个一个文件的改吧,太浪费时间了。
网上也找了一会,知道eslint有一个自动修复功能,百度了好几个方法都不行,后来在 https://segmentfault.com/q/1010000010755226/a-1020000010759699 找到了答案,加上了命令后需要在npm start之前先npm run lintfix进行修复。PS:我在找到这个方法前还安装了eslint-plugin-vuefix依赖,不知道有没有影响。
5. ::after 和 ::before伪类
开发中可能会遇到要求画线等特殊要求,以前做法是通过div的边来设置横竖线,但是这样不大好。最近知道了::after和::before伪元素,用起来更简单,下面给个示例(用了iview):
css:
图:
6. webpack 跨域代理
看 http://vuejs-templates.github.io/webpack/proxy.html
7. 使用URLSearchParams处理axios发送的数据
开发项目过程中,发现苍老师用URLSearchParams保存数据然后才调后台接口,当时不是很理解为什么要这样做,为何不直接调接口?
然后百度了才大概了解,奉上链接:
https://www.cnblogs.com/coolle/p/7027950.html
https://www.cnblogs.com/qdcnbj/p/8143155.html
其实根本原因是,老板要求我们传form表单格式的数据给他,而axios默认的数据格式是json,它的Content-Type与用jq直接调ajax的不一样。
8. chrome修改滚动条样式
回到目录
https://www.lyblog.net/detail/314.html
9. 偶然得知getComputedStyle
回到目录
http://www.zhangxinxu.com/wordpress/2012/05/getcomputedstyle-js-getpropertyvalue-currentstyle/
10. 浏览器缩放导致背景图没有占满页面
以前没注意过浏览器缩放导致的样式问题,加上基本上都在用现成的ui库,所以很少遇到这个问题,这次遇到了还是有点懵逼的,好在加一个css样式即可,附上参考链接: https://www.cnblogs.com/dee0912/p/3983662.html
11. js 中位运算测试
回到目录
https://zhuanlan.zhihu.com/p/28105425
12. Promise使用
回到目录
http://www.ituring.com.cn/article/66566
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/0014345008539155e93fc16046d4bb7854943814c4f9dc2000
http://es6.ruanyifeng.com/#docs/promise
|
|
例二中为何第二次then里面打印输出是undefined呢?
因为第一次
then执行完并没有返回值!第二次then中函数内部的形参data并不是第一次then中的那个。
改写下:
这里为什么先打印第二次then里面的代码而不是第一次呢?
答案是定时器时间的原因。定时器是一种异步方法,第一次
then中过了两秒才把定时器内的代码放进队列前端,但是第二次then中只用了一秒就把代码放到队列前了,那么这时候第二次then中的函数无法接收到第一个then中函数的返回值,所以参数是undefined。
遇到过一个需求,进入页面需要调几个接口获取数据,同时这些接口调用有先后顺序,数据有顺序依赖。开发发现有一个接口先调用但是数据量大接收有点慢,而下面一个依赖数据接口调用比它快,这样就有点麻烦了,这两接口必须是同步,必须等第一个接口数据传输完毕才能调第二个才行。一开始师傅用的是generator函数结合yield来写,是个不错的方法,今天发现可以通过Promise来改改(不过写起来还是generator方便):
13. console是同步还是异步的?
node环境是严格同步的,webkit内核的浏览器现在修复了以前的问题,如果控制台打开着的话也应该是同步的。
看https://stackoverflow.com/questions/23392111/console-log-async-or-sync
14. Tasks, microtasks, queues and schedules
回到目录
https://jakearchibald.com/2015/tasks-microtasks-queues-and-schedules/
15. html 5 Web application APIs
回到目录
https://www.w3.org/TR/html5/webappapis.html
16. ECMAScript® 2015 Language Specification
回到目录
http://www.ecma-international.org/ecma-262/6.0/
17. MutationObserver使用
回到目录
https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
https://hacks.mozilla.org/2012/05/dom-mutationobserver-reacting-to-dom-changes-without-killing-browser-performance/
https://dom.spec.whatwg.org/#mutation-observers
示例:
css:
js
18. DOM Living Standard
回到目录
https://dom.spec.whatwg.org/
https://whatwg-cn.github.io/html/
19. 从输入网址到网页完全展示发生了什么以及浏览器工作原理详解
回到目录
http://www.cnblogs.com/iovec/p/7904416.html
https://github.com/zwwill/blog/issues/2
https://blog.csdn.net/u010794365/article/details/77982768
https://www.cnblogs.com/lhb25/p/how-browsers-work.html
https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/
20. 前端优化点
回到目录
https://www.cnblogs.com/lhb25/p/how-browsers-work.html
https://github.com/zwwill/blog/issues/1
https://juejin.im/post/5a4ed917f265da3e317df515
https://segmentfault.com/a/1190000008015671
rel=dns-prefetch:
https://varvy.com/rel/dns-prefetch.html
https://segmentfault.com/a/1190000003944417
当页面上使用不同域名下的资源时,可以加速页面加载。哪些属性会引起reflow、repaint及composite:https://csstriggers.com/
21. 如何实现一个异步模块加载器–以requireJS为例
回到目录
https://github.com/youngwind/blog/issues/98
22. 父div设置了opacity后,子元素不想被隐藏的解决方法
回到目录
https://blog.csdn.net/wuyou1336/article/details/52353990
父div不用opacity属性,采用background-color: rgba(255, 255, 255, 0.8)类似的值即可。
23. 通过js style.left赋值时不要加分号
昨天用原生js写轮播图时遇到个问题,发现比如style.left = '100px;'一点效果都没有,我自己思考了起码5个小时,甚至去找DOM规范了,都不知道为什么,明明网上一大堆这样的写法。直到把代码拷给我同事,他没过一会就发现了问题症结所在:style.left = '100px',其中,引号内的100px后不需要加分号!!!
内部style样式写习惯了,换到js里面就没改过来。。。
24. 正则可视化工具
25. 输入框数字校验
踩了很大的坑!
一开始没料到连续空格的问题,当连续空格后,值为' ',有想过通过trim()先去空格然后判断,但是不妥,使用的是iview的表单验证,在测试过程中发现:如果我输入数字1,打印出来是字符串且利用indexOf('')判断居然不等于-1,这真的很奇怪,最后搞了半天改成下面这样:
26. JavaScript 数组索引显式表示为字符串
https://juejin.im/post/5b275178f265da59a23f19cf
ECMAScript规范基本上将所有对象定义为字典,并将字符串键映射到描述对象。
数组索引在内的所有键都显式表示为字符串。数组中的第一个元素存储在键“0”。
避免在元素索引上使用Object.defineProperty!否则整个数组都会进入缓慢而低效的模式。
27. CSS设置居中的方案总结-超全
回到目录
https://juejin.im/post/5a7a9a545188257a892998ef?utm_source=gold_browser_extension
28. CSS盒模型
回到目录
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
29. box-sizing
回到目录
https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
30. BFC
回到目录
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
31. 外边距合并
回到目录
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
